前回までの議論で、文分割された原文の書籍の各文に対して対訳を生成したファイルを作る方法が整った。今回はそれを使ってKindle用のmobiファイルを作る。本文の読解に集中できるようにするために、ちょっとした工夫を要した。

今回の方法では文章の構成を単純化している。要素はタイトルとメタデータとヘッダと段落だけだ。タイトルは「#」で始まり、メタデータは「- @」で始まり、ヘッダは「##」などで始まり、それ以外は本文であり、段落は空行で区切られる。また、全てのデータは直後に「%%」で始まる行で翻訳が指定される。
# Curry Song %% カレーの歌 - @title minamike035: Curry Song - @author Nanigashi Hosaka ## Lyrics %% 歌詞 It's all for lovable turmeric hilarious jalapeños. %% 全ては愛のターメリック、ハラハラハラペーニョ。 Don't cry, cinnamon, and even cardamom. %% 泣かれちゃやだもん シナモン、カルダモン。 Applicable, paprika, crunchy, coriander. %% 無理か、パプリカ、コリコリ、コリアンダー。 Confused, saffron, a little chocolate. %% 錯乱してサフラン、ちょこっとチョコレート。 Garam masala at this stage. %% 今更ガラムマサラ But there's tomorrow, Cinnamon, Cardamom. %% でも、明日があるもん、シナモン、カルダモン。 Delicious curry is ready! %% おいしいカレーのできあがり!
これを解析して電子書籍のデータとしてまとめることになる。目次のリンクからジャンプする都合上、全ての段落は直上のヘッダの章に属するとみなす。その上で、各章の段落のリストを作る。ヘッダもそれ自体が段落ということにする。その上で、各章でページ分けして、各段落をHTMLに落とし込めばいい。最も単純な構造は以下である。
<body epub:type="chapter"> <h2> <div lang="en" class="en">Lyrics</div> <div lang="ja" class="ja">歌詞</div> </h2> <p> <div lang="en" class="en">It's all for lovable turmeric, hilarious jalapeños.</div> <div lang="ja" class="ja">全ては愛のターメリック、ハラハラハラペーニョ。</div> <div lang="en" class="en">Don't cry, cinnamon, and even cardamom.</div> <div lang="ja" class="ja">泣かれちゃやだもん シナモン、カルダモン。</div> <div lang="en" class="en">Applicable, paprika, crunchy, coriander.</div> <div lang="ja" class="ja">無理か、パプリカ、コリコリ、コリアンダー。</div> </p> <p> <div lang="en" class="en">Confused, saffron, a little chocolate.</div> <div lang="ja" class="ja">錯乱してサフラン、ちょこっとチョコレート。</div> <div lang="en" class="en">Garam masala at this stage.</div> <div lang="ja" class="ja">今更ガラムマサラ</div> <div lang="en" class="en">But there's tomorrow, Cinnamon, Cardamom.</div> <div lang="ja" class="ja">でも、明日があるもん、シナモン、カルダモン。</div> <div lang="en" class="en">Delicious curry is ready!</div> <div lang="ja" class="ja">おいしいカレーのできあがり!</div> </p> </body>
こいつに適当にCSSで見栄えの指定をつけてあれば良さそうだ。基本的には本文だけを読みたくて、翻訳はなるべく目立たないようにしたい。よって、翻訳の字は小さくして、色を薄くして、左マージンを大きめに取る。そのようなCSSを書いて、実際のデータを処理してKindle Previewer 3にかけてみると、いい感じに描画された。

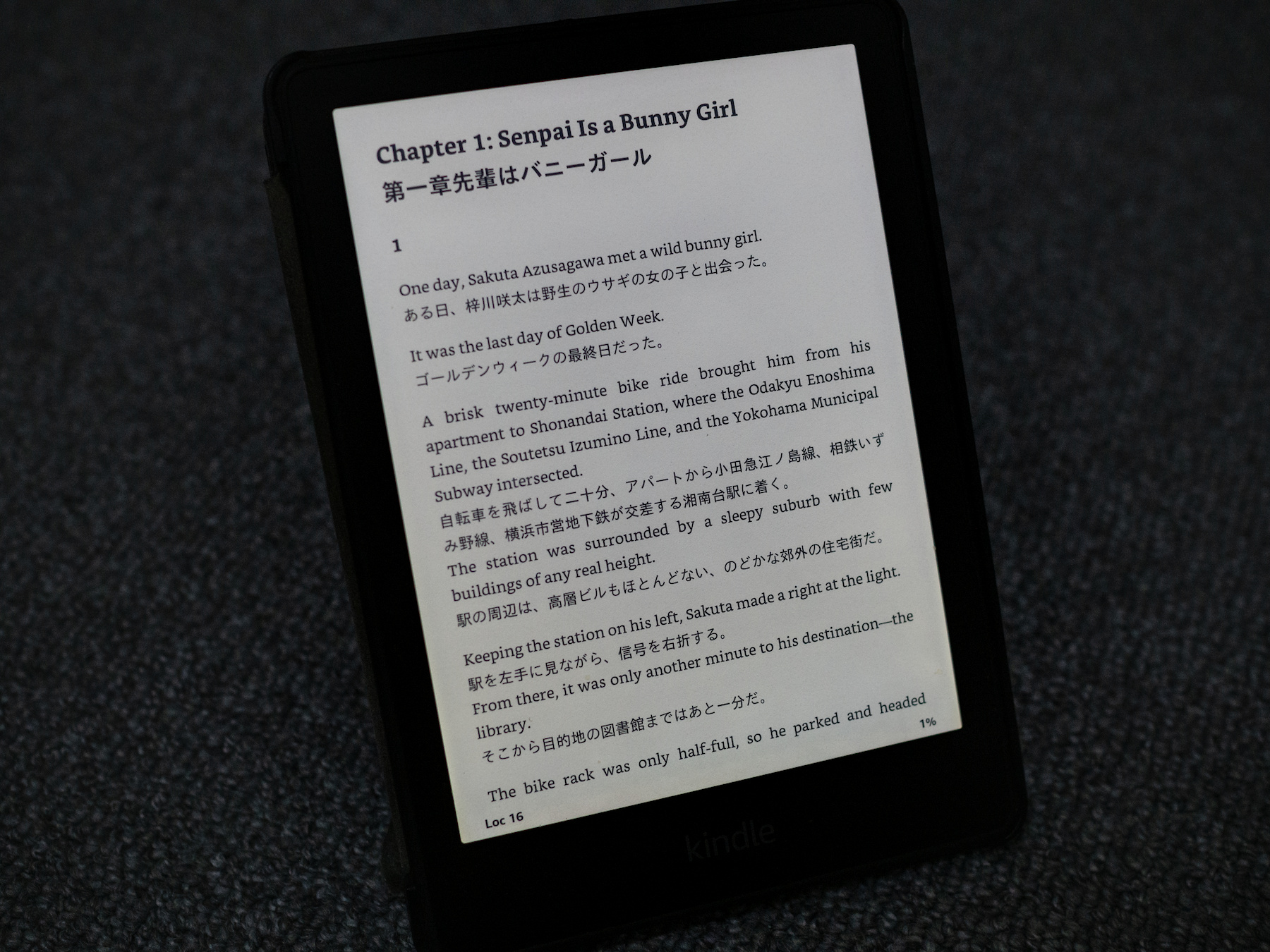
しかしながら、出力したmobiファイルをKindle Paperwhiteの実機に取り込んで表示させてみると、翻訳に割り当てたスタイルが全て無視されてしまう。なんじゃこりゃ。これじゃ何のためのプレビューかわからんじゃないか。

とはいえ、これは予想通りの結果でもある。数世代前からのKindleは、Advanced Typesettingsとやらを実装していて、それに基づくと見栄えの指定の多くの部分が無視されてしまう。本文の見栄えはユーザがデバイスと好みに合わせて設定するので、書籍側では何もしないで欲しいということらしい。フォントファミリーやフォントサイズは設定パネルから変更できるべきで、文の割り付け(左、右、両端)も同様にユーザが設定できるべきといことらしい。文字色や背景色に関してはダークモードに対応しなきゃならないので、これも事前の設定はすべきでないことになる。
まてよ。統合英和辞書のKindle版を作っている時には、少なくとも薄い文字色は使えていたぞ、と思った。そこから推測して、裏技を発見した。辞書としてレンダリングさせれば、なぜか一部のスタイルの設定が効くらしい。既存の辞書との整合性を取るためなのかどうかは知らないが、とにかくレンダリングのモードは一つではないっぽく、辞書は抜け穴の一つとして使える。そのためには、body要素のepub:type属性の値をdictionaryにして、かつ各段落をidx:entry要素で囲めばいい。ただし、それでも文字サイズのスタイル指定だけは効かない。しかし、なぜかsmall要素やbig要素は効くらしい。よって、かなり小さく表示したい翻訳文は、二重のsmall要素で囲むことにした。
<body epub:type="dictionary"> <idx:entry><h2> <div lang="en" class="en">Lyrics</div> <div lang="ja" class="ja"><small><small>歌詞</small></small></div> </h2></idx:entry> <idx:entry><p> <div lang="en" class="en">It's all for lovable turmeric, hilarious jalapeños.</div> <div lang="ja" class="ja"><small><small>全ては愛のターメリック、ハラハラハラペーニョ。</small></small></div> <div lang="en" class="en">Don't cry, cinnamon, and even cardamom.</div> <div lang="ja" class="ja"><small><small>泣かれちゃやだもん シナモン、カルダモン。</small></small></div> <div lang="en" class="en">Applicable, paprika, crunchy, coriander.</div> <div lang="ja" class="ja"><small><small>無理か、パプリカ、コリコリ、コリアンダー。</small></small></div> </p></idx:entry> <idx:entry><p> <div lang="en" class="en">Confused, saffron, a little chocolate.</div> <div lang="ja" class="ja"><small><small>錯乱してサフラン、ちょこっとチョコレート。</small></small></div> <div lang="en" class="en">Garam masala at this stage.</div> <div lang="ja" class="ja"><small><small>今更ガラムマサラ</small></small></div> <div lang="en" class="en">But there's tomorrow, Cinnamon, Cardamom.</div> <div lang="ja" class="ja"><small><small>でも、明日があるもん、シナモン、カルダモン。</small></small></div> <div lang="en" class="en">Delicious curry is ready!</div> <div lang="ja" class="ja"><small><small>おいしいカレーのできあがり!</small></small></div> </p></idx:entry> </body>
なんか20世紀のHTMLみたいだ。本当はこんな場当たり的なハックはやりたくないところだが、それ以外の方法で体裁を指定することができないのだから仕方がない。というか、Kindleの挙動は謎が多すぎる。EPUB由来の構造を使っていながら、独自仕様満載で全く互換性がない。今回のように、どこにも書かれていないから実際に試さないと分からない挙動も多い。この手の機種依存の挙動は将来のバージョンでは異なる可能性がそれなりにあるため、メンテナンス性が悪いと言わざるを得ない。
ともあれ、いちおう所望のものに近いレンダリングが実現できた。CSSには以下のようなことを書く。デフォルトではh1、h2、h3などやpのマージンもゼロに設定されているので、それを適宜設定する必要もある。
html,body {
margin: 0; padding: 0; background: #fff; color: #000; font-size: 12pt;
text-align: left; text-justify: none; direction: ltr;
}
h1, h2, h3, h4, h5, h6 {
margin: 1.2ex 0 1ex 0;
}
p {
margin-bottom: 1ex;
}
div.ja {
margin-left: 5ex; color: #666;
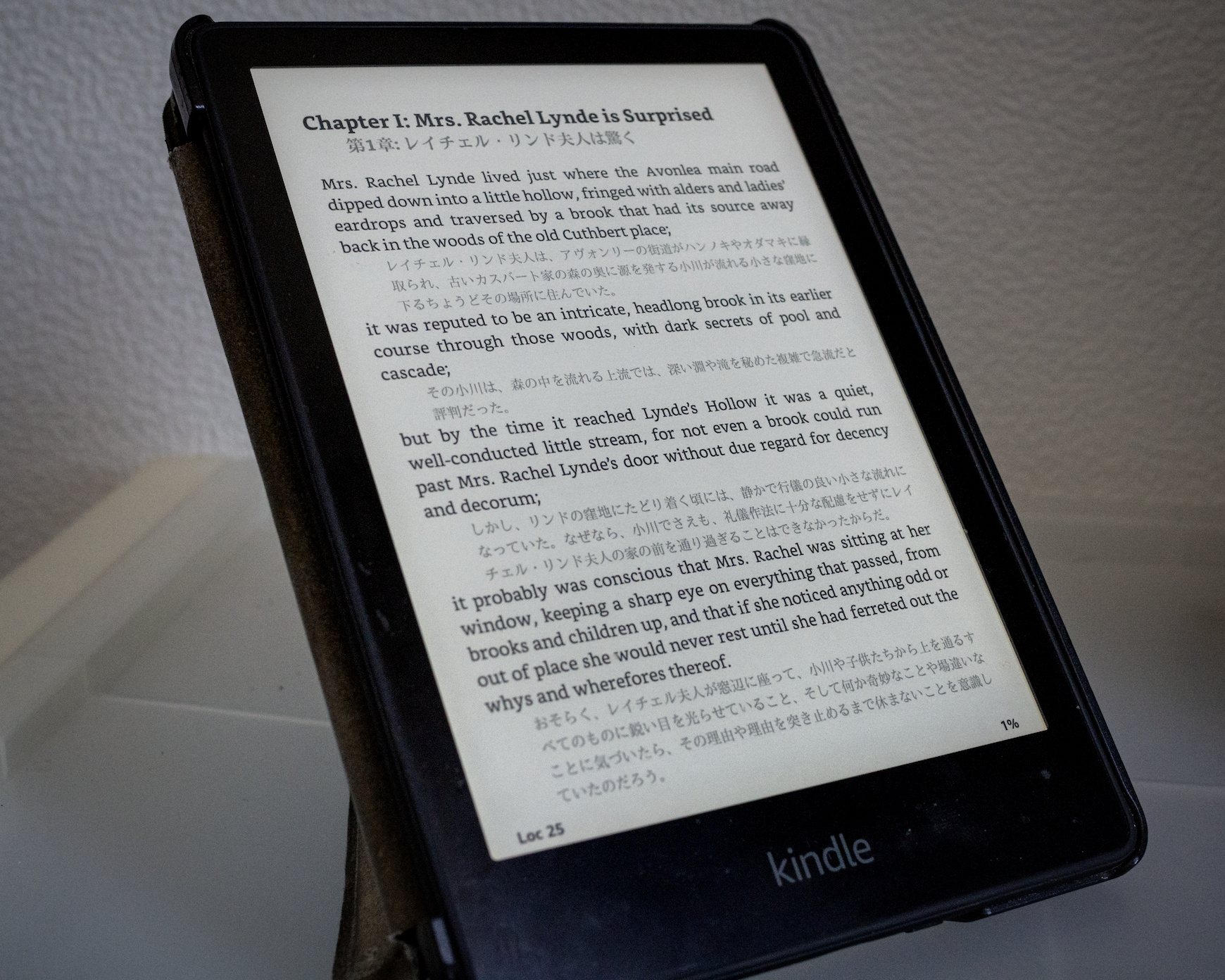
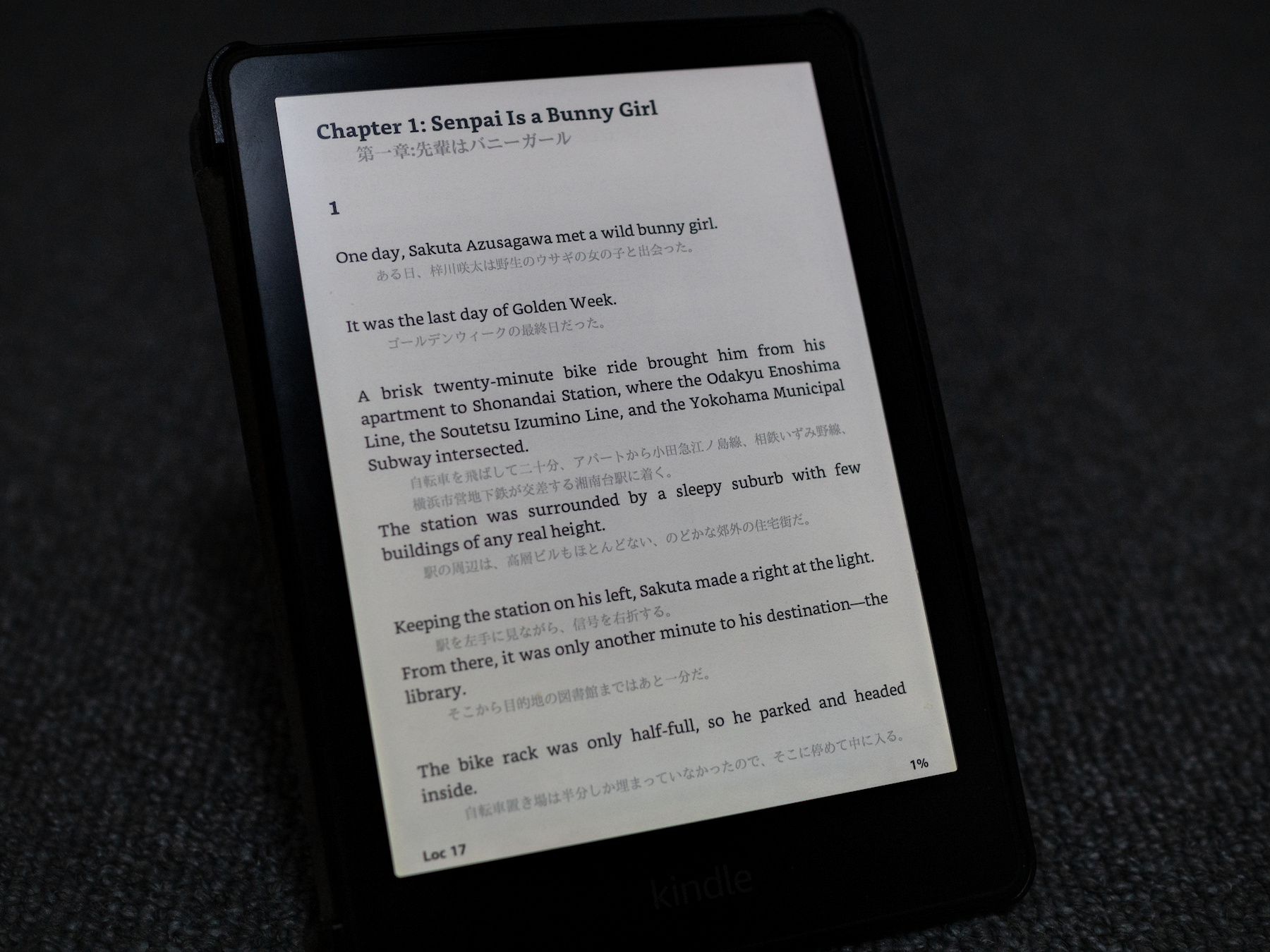
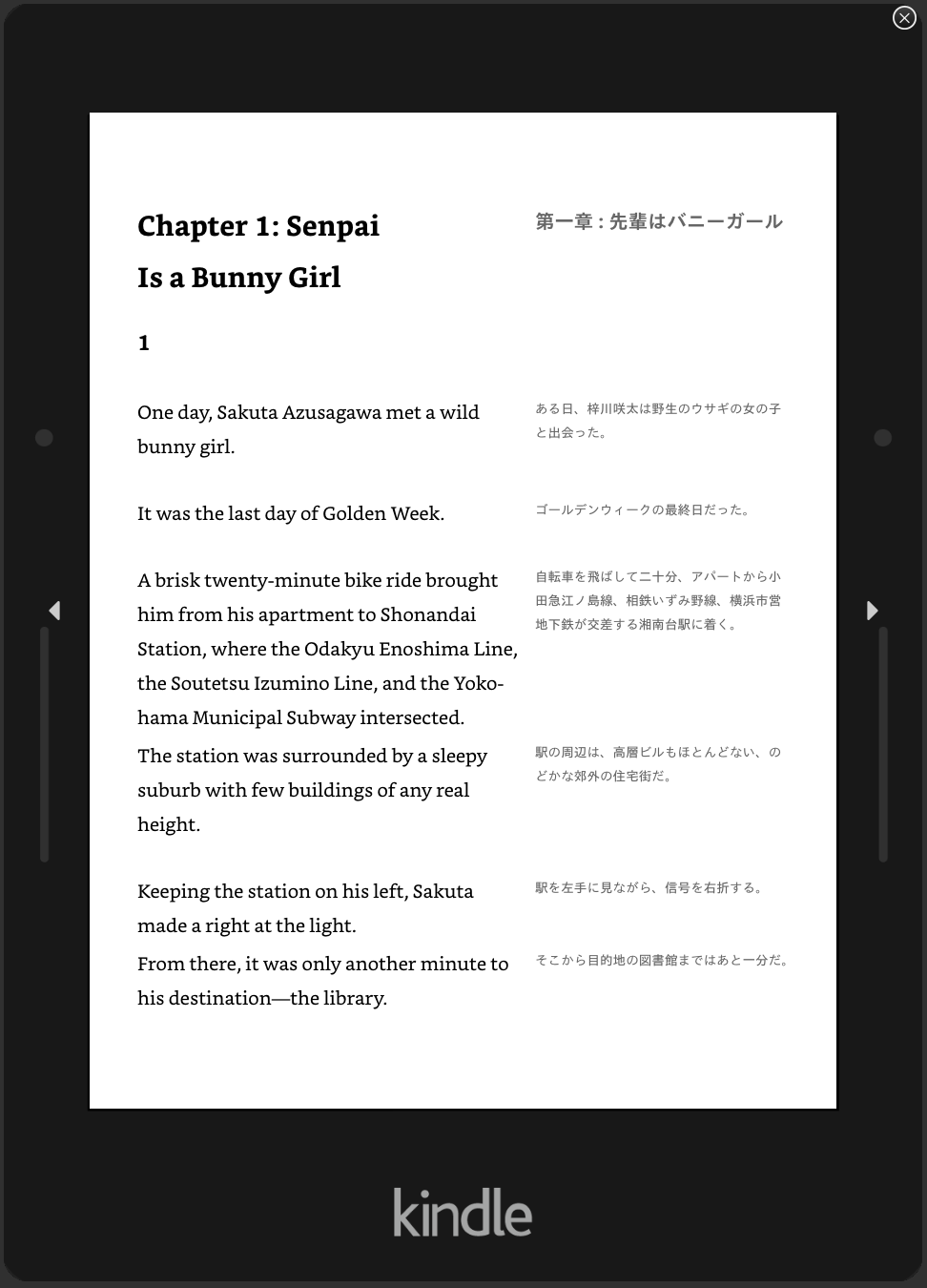
}これを実機に表示させると、所望の結果が得られた。翻訳文の文字色#666は、「文字色を#666より明るくすべきではない」というUIガイドラインに基づいている。翻訳文を敢えて見づらくすることで原文に集中しやすくするという意図があるのだが、#666より薄くするとさすがに読み辛すぎるので、やはり#666が限界だろう。

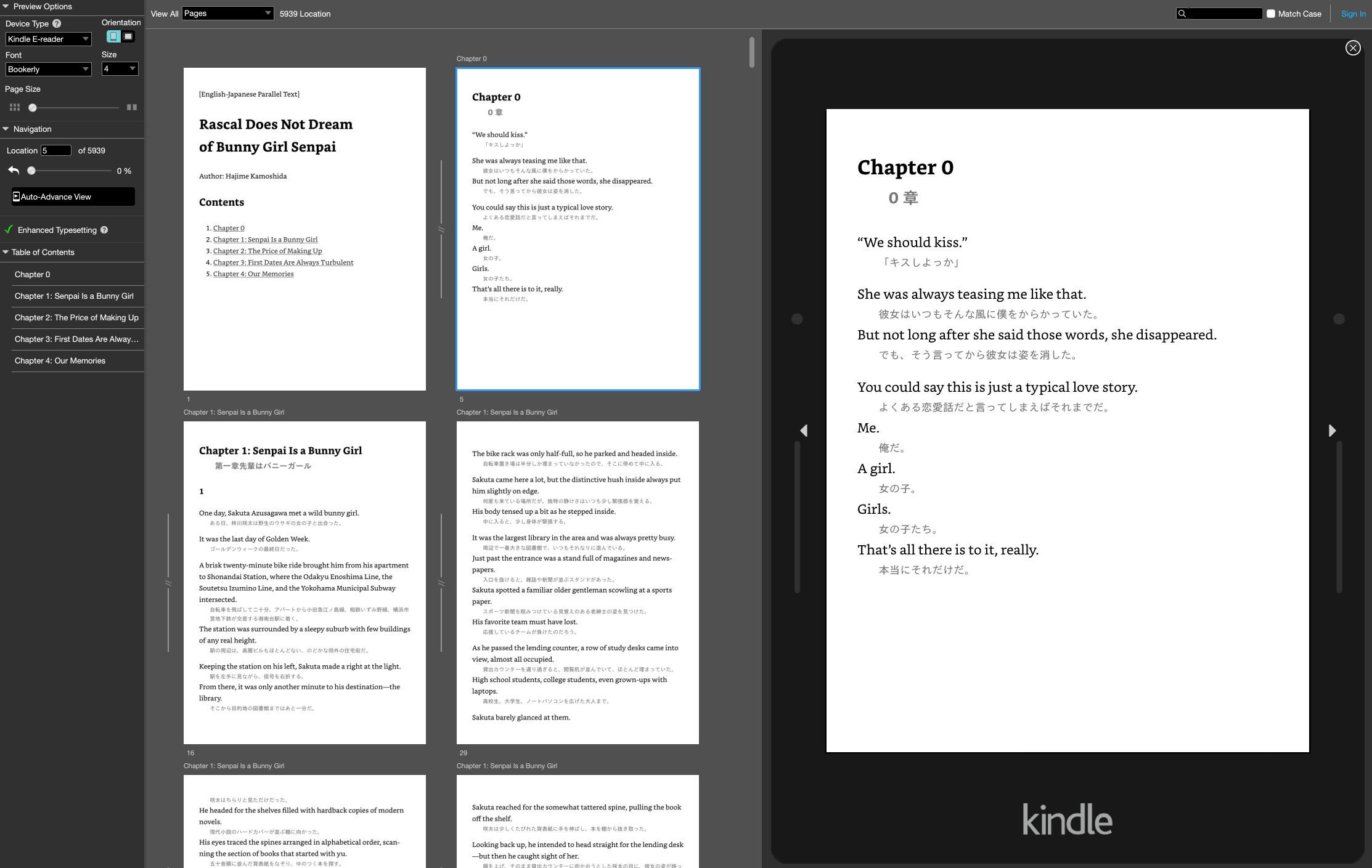
行を分けて原文と訳文を交互に配置するという方法は率直ではあるが、原文だけを読んでいく途中でどうしても訳文が視線移動の間に挟まってしまう。ならば、表形式にして、左側に原文、右側に訳文という構成にしてみてはどうか。Kindle Previewer 3上ではきちんとレンダリングできるし、普通に使いやすい感じになっている。

ただ、またも私の前に立ちはだかるのは、実機のAdvanced Typesettingsだ。テーブルの幅の指定を無視するようになっている。また、テーブル上をタップすると拡大のためのアイコンが出てしまって、ページめくりがうまくできなくなる。色々と足掻いたけど、この挙動を回避して固定幅を実現する方法はないらしい。

とりあえず、アンシリーズの1巻(赤毛のアン)の対訳本のKindleバージョンを作ってみたので、ダウンロードしてKindle上で読んでみてほしい。Kindle実機で読む場合はこちらの行区切り版を、PC/スマホ/タブレットのアプリで読む場合はこちらのテーブル版をお使いいただきたい。翻訳はGeminiのものを使ったので、かなり良い精度になっている。少なくとも私や多くの素人が訳すよりはマシだ。統合英和辞書のKindle版も適宜使えば、読解に困ることはないだろう。これで読解できなかったら、英語力の問題ではなくて、基本的な知能の問題だと言っていい。表示デザインの詳細は今後変える可能性があるが、このプロジェクトの概念や意義は十分に伝わると思う。不具合や改良案などもあれば今のうちに教えていただきたい。パブリックドメインのデータを使って有名どころの作品の対訳本をいくつか作っているので、次回はその成果を公開するつもりだ。